Построение шейдера иридисценции в UE4

Меня зовут Джеймс Эмори, на протяжении 5 лет я был независимым разработчиком. Сначала работал художником по текстурам в Photoshop, затем стал использовать Substance Designer. Она как и прежде остается одной из моих любимых программ. Несколько лет назад я переключился на техническое искусство, потому что не люблю моделировать и считал изучение шейдеров следующим логическим шагом после текстурирования. В настоящее время работаю техническим художником над разрабатываемой игрой ужасов для PC Lunacy: Saint Rhodes.
Цель
Создавать “радужный” шейдер я начал для клиента, работающего над модом для ARK. Нужно было воспроизвести традиционный вид панциря жука. Достоверный научным сведениям шейдер иридисценции есть на форумах Polycount. В начале я использовал его, однако он оказался довольно недружелюбным художнику вариантом. Этот шейдер обладал рядом недостатков, поскольку был написан в пользовательском HLSL ноде Unreal (он не стал бы легко работать, потому что версия движка у ARK довольно старая). В тот момент я понял, что мне понадобится пользовательский подход, который будет работать на старой версии движка без HLSL. Это привело меня к шейдеру, который может произвести аналогичные версии Polycount результаты при построении совершенно иным способом.
Стратегия работы
Прежде всего, дам краткий обзор того, что мы будем создавать. Затем объясню, как все это работает. Для начала будет 5 функций материала: 3 основные и 2 вспомогательные. А также 3 метода для генерации цветовых узоров — смещение оттенка, поворот Родрига и спектр zucconi6. Первая половина из 3 основных функций точно такая же. При этом последняя половина специфична для сгенерированного цветового метода.
Первоначальный подход состоял в том, чтобы регулировать иридисценцию через UV смещение оттенка, поскольку было стремление создать цвета без предварительно запеченных текстур. Позже я бы расширил его, чтобы включить UV агностические методы. Использование смещения оттенка для создания радужного градиента — трюк, которому я научился много лет назад. Казалось, он станет подходящим вариантом. Сначала этот метод был связан только с UV, прежде чем я приспособил его к работе без этого ограничения. Тем не менее, 2 из 3 методов содержат переключатели для работы в UV/3D координатах, при этом формула Родрига работает только в 3D пространстве.
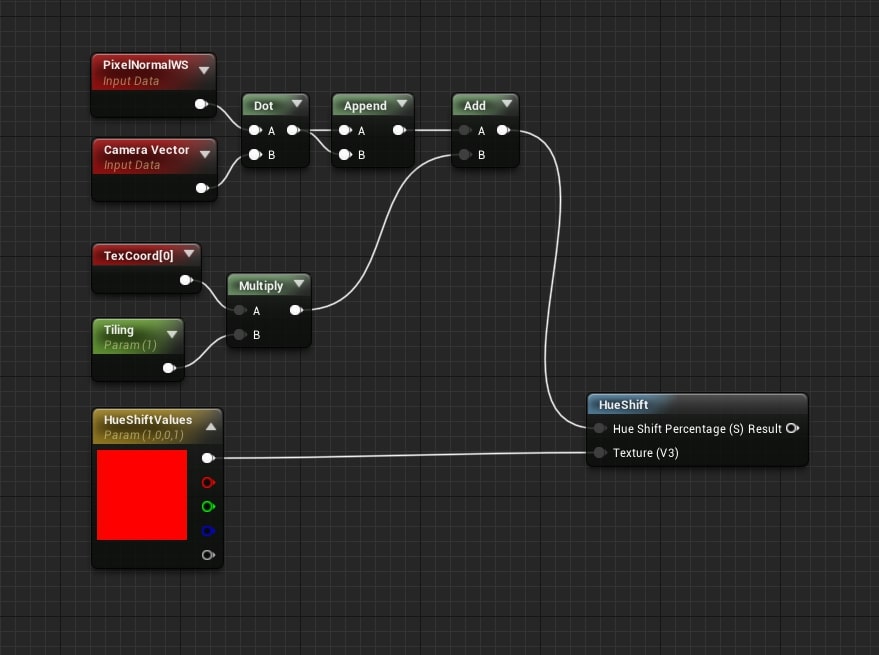
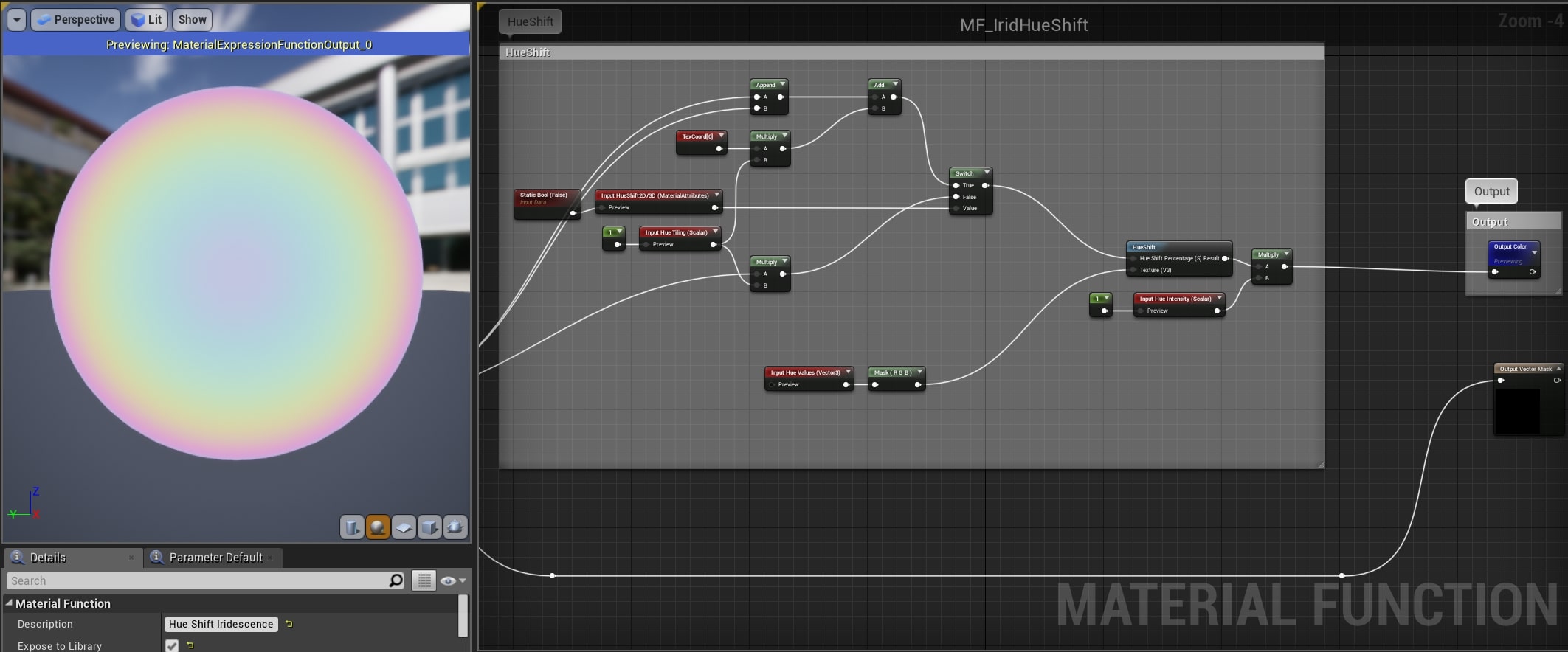
Первоначальный прототип графа перед его распространением на существующую систему.
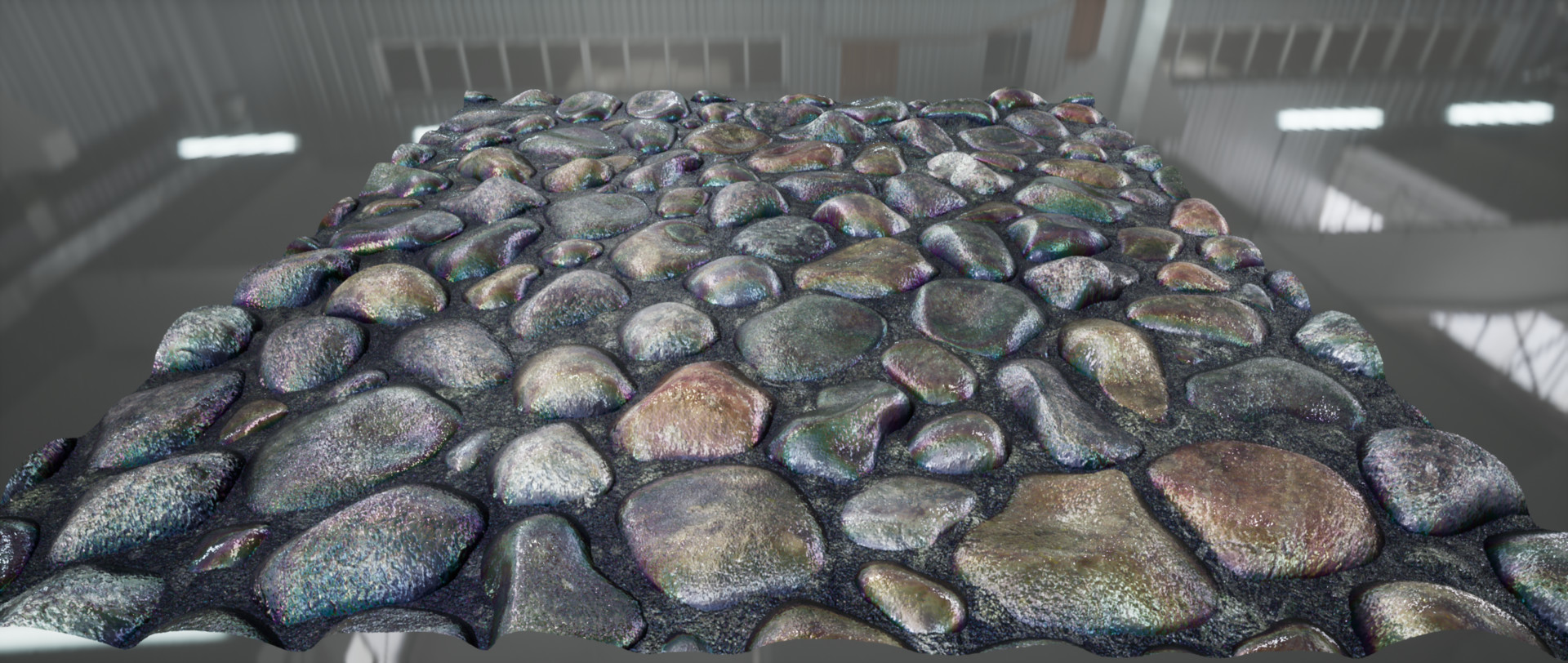
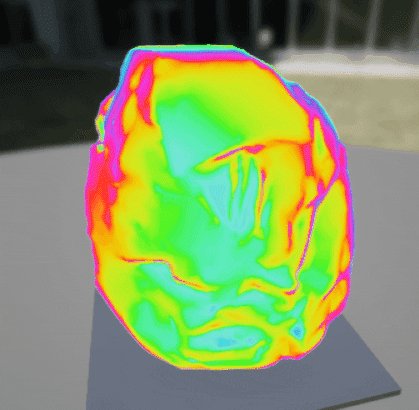
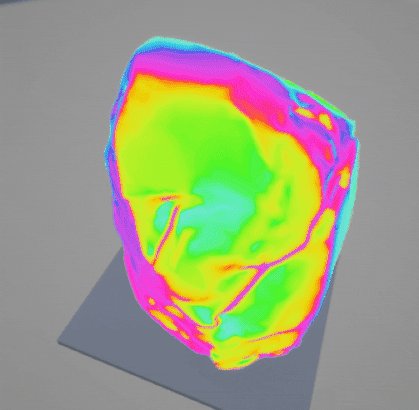
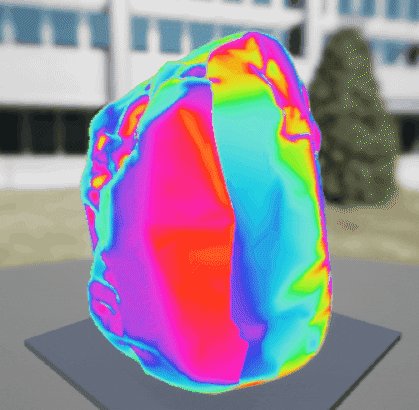
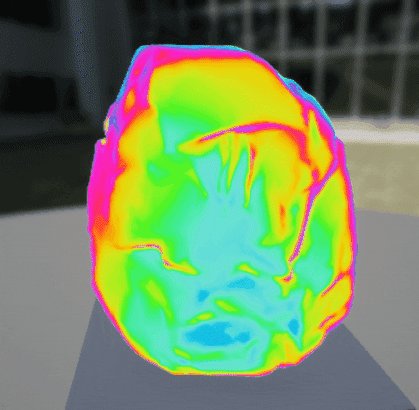
Результат, примененный к тестовому мешу.
Хотя полученного эффекта было недостаточно, он стал хорошим началом и послужил источником вдохновения для продолжения работы. Я чувствовал, что нахожусь на правильном пути. Поэтому стал добавлять функции, такие как методы без UV и поддержка источника света.
Основа
Вначале мы должны создать эффект, подобный отражению Френеля. Для этого нужно получить точечное произведение пиксельной нормали (или заданной нормали, преобразованной в мировое пространство) и вектора камеры. Далее мы генерируем половину вектора, традиционно используемого для зеркальных бликов. В этом случае он нужен для подтверждения того, что иридисценция применяется не повсеместно, а на основе направления указанного источника света.
Это первая половина каждой из 3 основных функций. Теперь я хотел бы охватить 2 вспомогательные, а затем вернуться к завершению 3 основных.
Вспомогательные функции
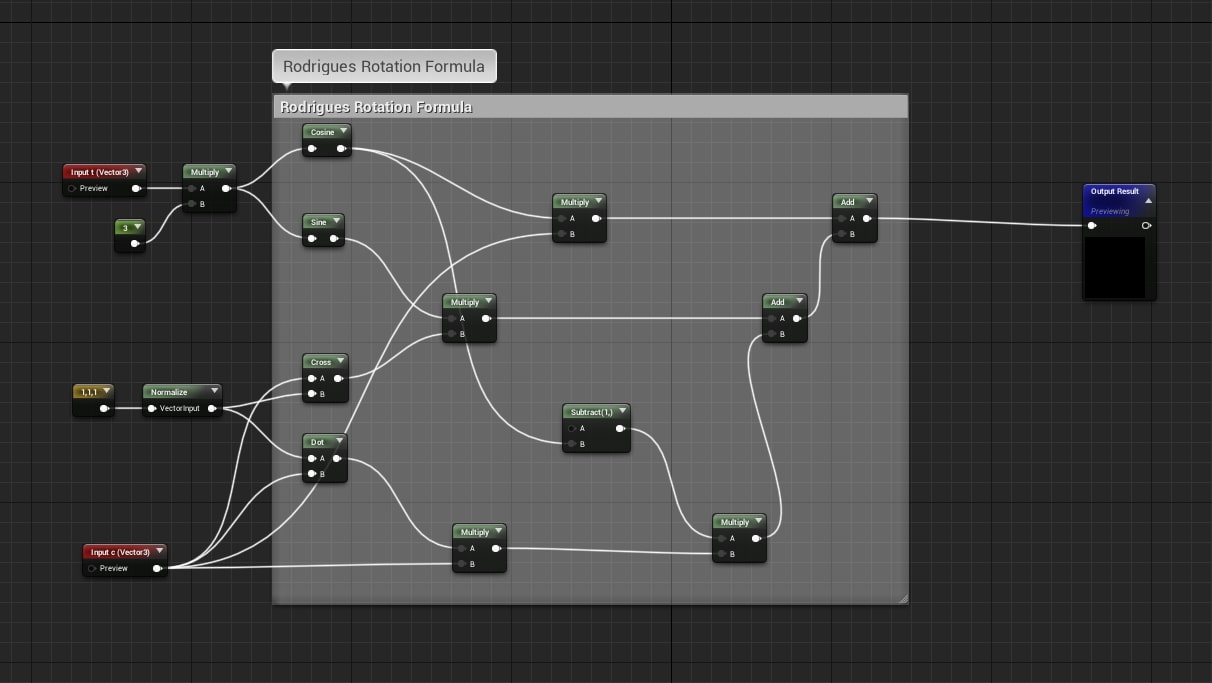
Первая вспомогательная функция — это формула вращения Родрига, которую я нашел на форуме UDK Polycount. Стоит отдать должное пользователю, который ее разместил. Формула вращает Евклидов вектор с учетом оси вращения и угла поворота. Подробнее — здесь.
Внедрение формулы в свою основную функцию выглядит следующим образом:
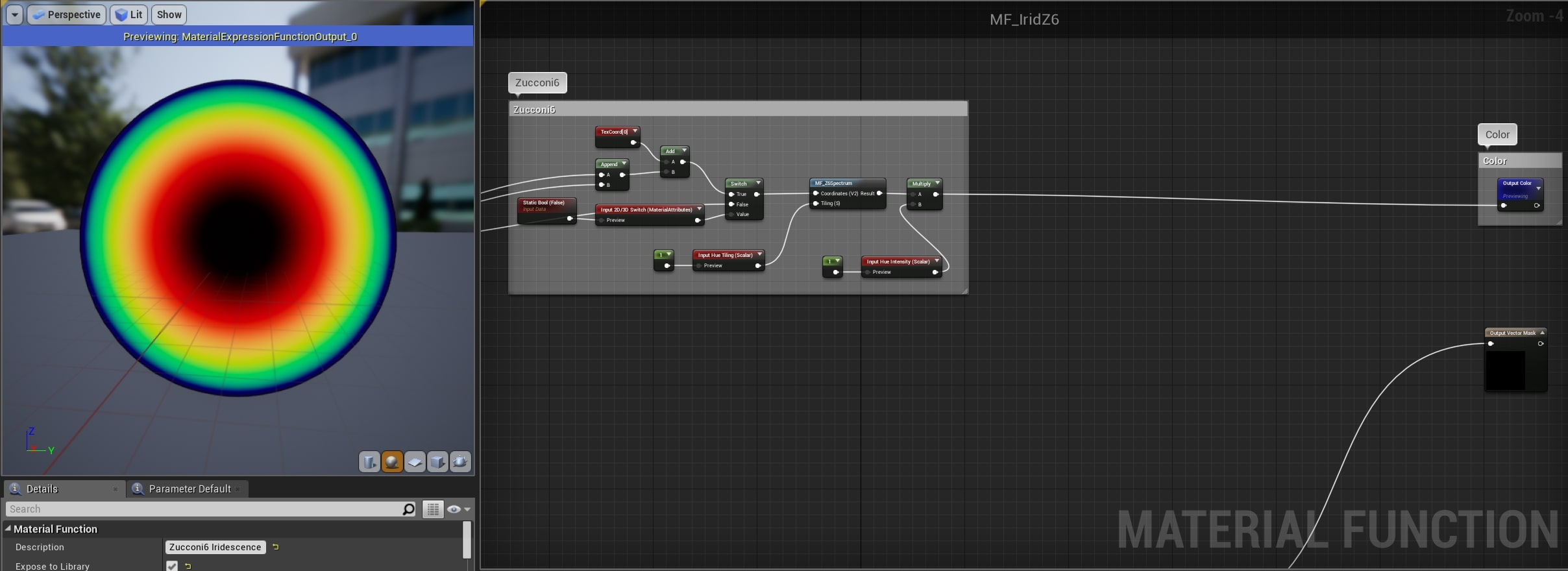
Затем следует функция градиента zucconi6. Она произведет самые лучшие результаты цвета со значительным разницей (margin). Поэтому из 3 методов она нравится мне больше всего. Эта функция названа в честь Алана Цуккони, человека, который создал код для этого градиента. Я бы настоятельно рекомендовал прочитать его серию о тонкой пленке, улучшение радуги и все остальные материалы, потому что он потрясающий.
Код, который он предоставляет в этой статье, создан специально для Unity и Shadertoy, я же использую UE4. Хотя вы можете перенести код Shadertoy в UE с помощью пользовательского нода HLSL. Однако этот способ оказался довольно раздражающим из-за наличия вспомогательных функций. В итоге я просто портировал код Shadertoy в граф нода UE и остался доволен полученным результатом.
Значения цвета для некоторых нодов очень специфичны и невозможно включить всю информацию в один скриншот графа, поэтому я не буду его размещать. В результате, я создал для функции ссылку с помощью сервиса pastebin. Все, что вам нужно сделать, это использовать Ctrl + A, Ctrl + C для текста в нижней части этой страницы, а затем Ctrl + V, чтобы он сразу появился в вашем графе.
Способ внедрения функции в свою основную функцию:
Наконец, у нас есть метод hueshift, который я опробовал первым. UV версию я применил к автомобилям в видео.
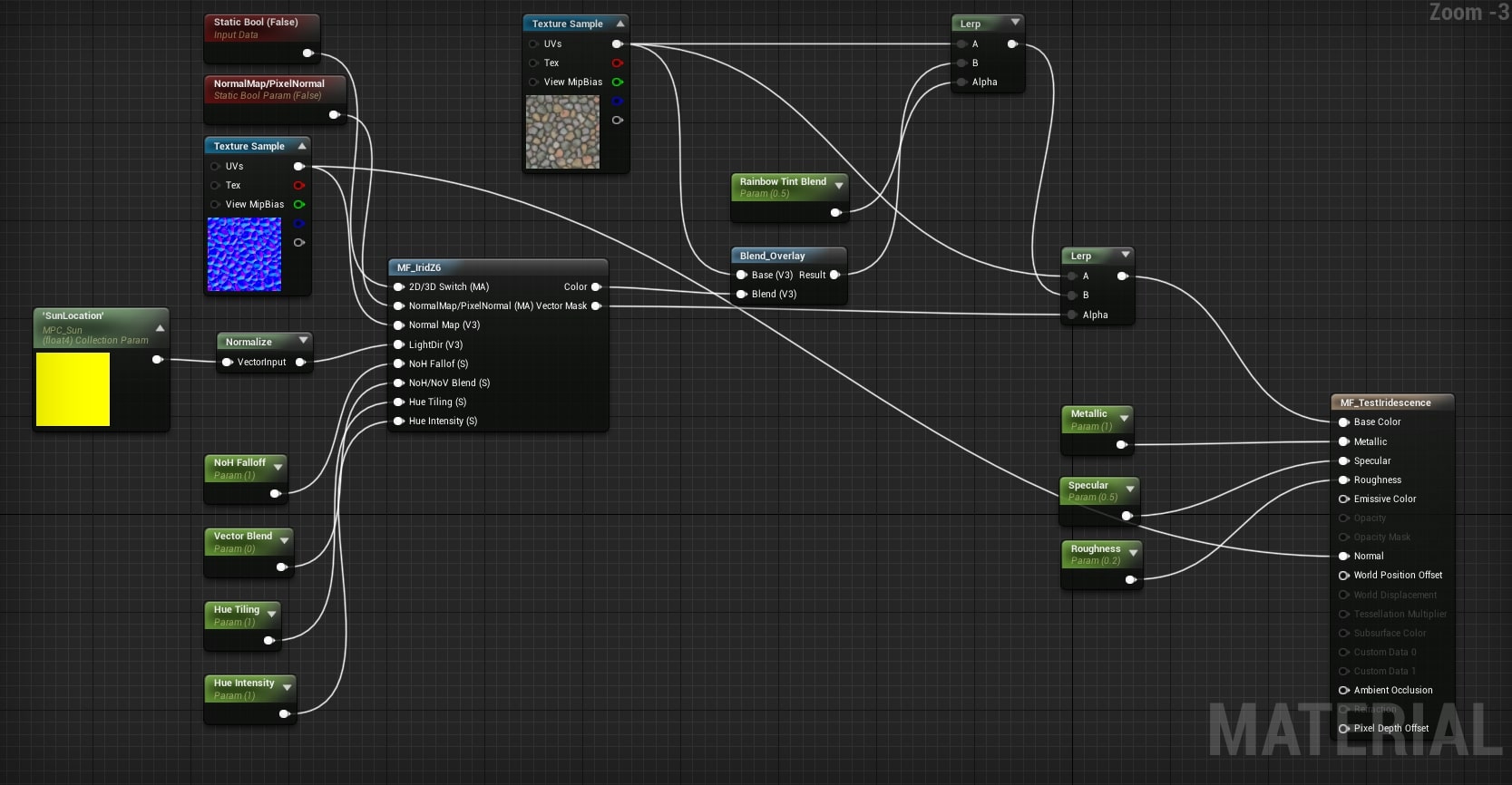
Итак, мы закончили рассмотрение всех функций. Далее способ внедрения одной из функций в свой материал. Для половины вектора (поддержка источника света) вам следует применить вращение источника света к коллекции параметров внутри blueprint. Имейте в виду, это работает только для одного источника света.
Что касается машин, я использовал типы связанных функций UV аддитивно (используя добавление вместо умножения на базовом цвете) и получил очень хорошие результаты от функций. Вот, на мой взгляд, в каких случаях функции проявляют себя лучшим образом.
Подведение итогов
Таким образом, все необходимое — это лишь простая камера/нормальные векторы + поддержка света, подаваемая в градиент. Вы можете создать любой градиент с помощью инструментов кривой UE, передать первую половину основных функций в кривую и получить любые цвета, которые вы захотите. С учетом изложенного, возможность генерировать разные цвета на лету с помощью этих функций — значительное преимущество, по крайней мере, для меня.